Вы задаетесь вопросом, как выбрать цвета для сайта? Не знаете, какое цветовое сочетание лучше или какую цветовую тему выбрать? Количество вариантов огромно и вы не знаете, что выбрать?
Ниже я постараюсь объяснить вам тему цветов веб-сайта, как выглядит мой процесс выбора цвета и какие инструменты я использую.
Что вы узнаете из этой статьи?
-
Почему важен правильный выбор цветов для сайта?
-
Каково значение цветов?
-
Какие эмоции и ассоциации вызывают те или иные цвета на сайте?
-
Какие правила следует соблюдать?
-
Как адаптировать цвета для сайта, чтобы создать целостное изображение?
-
Какие инструменты помогут вам подобрать правильные цвета при разработки веб-сайтов?
Как выбрать цвета для сайта?
Мой процесс создания цветовой палитры для веб-сайта в целом прост. Прежде всего, я начинаю с определения того, какие цвета использует данная компания/бренд и в какой степени.

Исходя из этого, я выбираю основной цвет и цвет акцента. Затем для каждого из них я создаю палитру, состоящую из разных оттенков данного цвета. Таким образом я получаю цветовую палитру, состоящую из светлых и темных оттенков данного цвета.
Благодаря этому цвета соответствуют бренду и сочетаются друг с другом. Кроме того, я проверяю, чтобы цвета фона и текста имели соответствующий контраст.
Однако что, если у компании еще нет устоявшихся цветов? Тогда стоит задуматься об их значении и о том, как они влияют на восприятие бренда. Здесь нам на помощь приходит так называемая психология цвета.
Психология цвета, то есть способ обеспечить хороший прием веб-сайта.
Знаете ли вы, что цвета обладают невероятной силой влиять на наши чувства и реакции? Они могут вызывать самые разные эмоции, заставляя нас чувствовать себя счастливыми, грустными, удивленными или взволнованными.

Даже если мы этого не осознаем, цвета окружают нас каждый день и влияют на то, как мы воспринимаем мир. Именно поэтому цвета играют одну из ключевых ролей в восприятии нашего бренда.
Благодаря правильно подобранным цветам мы можем вызвать положительные ассоциации с нашей компанией, усилить послание и создать положительный имидж.
Почему цвета сайта важны?
Это один из ключевых элементов при проектировании. Это имеет большое значение для восприятия бренда посетителями, посещающими ваш сайт.
Хорошо выбранные цвета могут привлечь внимание, усилить послание и создать положительные ассоциации с брендом.
Однако нужно быть осторожным, чтобы не переусердствовать. Цвета следует использовать в умеренных количествах.
Если вы будете злоупотреблять ими, ваш сайт будет пугать людей, а не привлекать их. Но как это сделать на практике?
Цвета для сайтов?
Цвета для сайта — белый и черный

Начну с моих любимых цветов: белого и черного. Это основные цвета, используемые при создании страницы. Они часто используются в качестве цветов текста и фона.
Белый цвет вызывает ощущение чистоты и покоя. Это нейтральный цвет, который подойдет практически любой компании. Еще один интересный аспект этого цвета в том, что его можно комбинировать с разными цветами.
Черный цвет символизирует власть, технологии, серьезность, футуризм и роскошь. Как и белый, его можно использовать практически в любой ситуации.
Исключением могут быть компании, которые не хотят , чтобы их воспринимали как «серьёзные», например агентство анимации для детей.
Это базовый цвет, который можно комбинировать практически с любым цветом, и если обеспечить хороший контраст, он будет выглядеть великолепно.
Цвета для сайта — красный и оранжевый

Красный — цвет, ассоциирующийся с властью, агрессией и любовью. Это действительно сильный и отчетливый цвет.
Красный может работать во многих отраслях, но я думаю, что лучше всего он работает в индустрии развлечений, гастрономии, спорте и фитнесе, а также в автомобильной промышленности.
Как и в случае с личностным тестом, который определяет цвет, люди, которые идентифицируют себя с красным цветом, обычно являются сильными лидерами, готовыми на риск, решительными и энергичными. Красный определенно будет хорошо резонировать с такими людьми.
Оранжевый цвет символизирует тепло, дружелюбие, радость, веселье и беззаботность. Оранжевый очень хорошо работает в таких компаниях, как: креативные агентства, образование и наука, музыка и развлечения, а также детские товары и услуги.
Это заставит пользователей, посещающих ваш сайт, чувствовать себя непринужденно.
Цвета для сайта — желтый и золотой

Желтый цвет символизирует радость, интеллект, осторожность и свободу. Это будет очень хорошо работать в event-индустрии. Идеально подходит для компаний, которые занимаются детскими услугами, развлечениями.
Как и оранжевый, желтый — действительно привлекательный цвет и привлекает внимание, особенно в сочетании с темным фоном страницы.
Золото символизирует престиж, успех, богатство, великолепие и все дорогое. Это очень хорошо работает для роскошных и престижных брендов, например, ювелирных изделий и предметов роскоши, моды и одежды, свадебных услуг.
Но будьте осторожны и не переусердствуйте с этим цветом. При неправильном использовании это может снизить ценность вашего веб-сайта и сделать его дешевым и безвкусным.
Цвета для сайта — синий и зеленый

Синий цвет символизирует доверие, верность, надежность, мудрость. Он очень хорошо работает в таких отраслях, как технологии и программное обеспечение, финансы и банковское дело, здравоохранение и фармацевтика, бизнес-услуги и образование.
Его использование сделает вас более заслуживающим доверия и подчеркнет ваш профессионализм.
Зеленый цвет символизирует органический рост, землю и окружающую среду. Он очень хорошо работает в отраслях, связанных с окружающей средой и устойчивым развитием, здравоохранением, отдыхом и образованием.
Этот цвет ассоциируется с природой и миром и внушает доверие.
Где искать вдохновение и какие инструменты использовать при выборе цвета для сайта?
Сегодня у нас появляется все больше и больше инструментов и веб-сайтов, которые помогают выбрать правильные цвета для проектов.
Использование таких инструментов позволяет подобрать гармоничные цветовые палитры, позаботиться о контрасте и даже сгенерировать набор цветов на основе ранее загруженной фотографии.
Инструменты и сайты, которые я использую при разработке сайтов:
-
Adobe Color — цветовой круг, вдохновение и тенденции, проверка контраста,
-
Coolors и Color Space – создание наборов цветов
-
Tint & Shade Generator — создание разных оттенков заданного цвета.
Правила и советы при определении цветовой схемы сайта
Существуют определенные правила подбора цвета сайта, которые необходимо соблюдать при создании сайта. Эти правила облегчают выбор идеальных цветов для вашего сайта. Я бы не стал считать это ограничением, а скорее помощью в создании великолепного внешнего вида сайта.
Цвета для сайта, соответствующие визуальной идентификации
Цвета на сайте должны быть выбраны так, чтобы они соответствовали визуальной идентификации бренда. Если у компании есть собственный логотип и определенные цвета, использовать эту информацию стоит или даже необходимо.
Благодаря этому сайт сразу будет ассоциироваться с данным брендом. Это помогает повысить узнаваемость компании и усиливает впечатление о профессионализме.
Помните, что хорошая визуальная идентификация — это не только вопрос цветов, но и их сочетания, пропорций и сочетания с другими графическими элементами.
Анализ целевой группы
Анализ целевой группы при выборе правильных цветов веб-сайта чрезвычайно важен, поскольку разные группы людей могут по-разному реагировать на определенные цвета, что может повлиять на их поведение и восприятие вашего бренда.
То, что может показаться привлекательным и положительным для одной группы, может быть нейтральным или отрицательным для другой. Поэтому понимание цветовых предпочтений вашей аудитории позволяет настроить цвета таким образом, чтобы вызывать соответствующие эмоции и ассоциации.
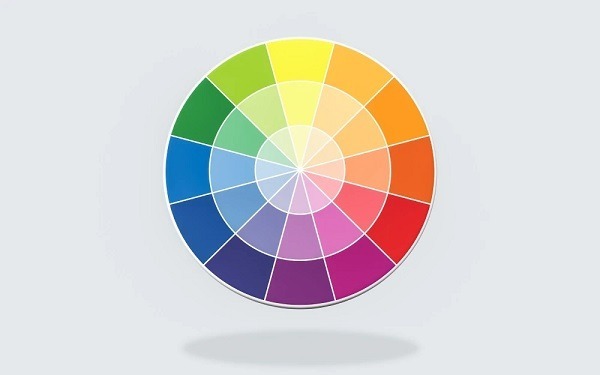
Цветовая гармония
Цветовой круг поможет нам добиться правильной цветовой гармонии. В основном я использую тот, что с Adobe Color . Использовать его очень просто.

Сначала вам нужно выбрать основной цвет, вставить его в инструмент и выбрать подходящее правило гармонии. Чаще всего идеальные цвета я нахожу среди аналоговых, монохромных и дополнительных цветов.

Контрастность и читаемость
Еще один аспект, на который стоит обратить внимание, — контраст между цветом фона и текстом. Выбирая слишком похожие цвета, мы можем затруднить чтение содержимого страницы, что помешает вашим клиентам продолжать просмотр.
Поэтому всегда стоит обеспечить соответствующий контраст, чтобы текст был хорошо виден на фоне. Однако помните, что речь идет не только о выборе цвета шрифта, но также фона и других элементов на странице, таких как кнопки или ссылки.
Читабельность веб-сайта имеет решающее значение для пользователей, тем более что большинство пользователей Интернета просматривают контент вместо того, чтобы внимательно его прочитать.
Вывод :
Выбор правильных цветов для веб-сайта — это не только вопрос эстетики, но, прежде всего, функциональности и эффективности веб-сайта.
Правильно выбранные цвета могут привлечь внимание, усилить послание контента и создать положительные ассоциации с брендом. В свою очередь, неудачно выбранные цвета могут отпугнуть пользователей и снизить эффективность.
Помните, что выбор цвета должен основываться на цветовой психологии, контрастности и соответствии визуальной идентификации бренда. Используя инструменты выбора цвета, мы можем быть уверены, что наши цвета эффективны.
Помните, что цвета обладают силой – используйте ее с умом!
Похожие записи :
Понравилась статья - поделись с друзьями
Все статьи сайта смотри здесь: rupartner7.ru
